
My Site
Design
- Beautiful Interface
- Responsive Design
- Drives Engagement
Develop
- Performant
- Maintainable
- Affordable
Optimize
- SEO
- Targeting
- Conversions
Unlocking Digital Design Insights
Designing Websites Aligned with Your Goals
Boost Your Digital Reach
Enhance Your Site with Expert Design Notes
Impressive Design Insights
Designing Websites Aligned with Your Goals
Professional Design Insights
Smart Web Design: Innovative, responsive sites aligned with your brand’s goals. Quality solutions for companies of any scale.
Captivating Digital Design
Pixel Precision: Engaging, user-centered websites that captivate your visitors.
Mobile-Ready Development
Pixel Precision: Cutting-edge, responsive sites that captivate and convert.
Tailored E-commerce Solutions
Enhance sales and customer satisfaction with our bespoke e-commerce sites.
How to Get Started Designing and Building a Website
Outlined steps with links to deep dives on each subject below.



Are you ready to embark on your web design journey? Whether you’re a budding entrepreneur, a creative professional, or simply someone with a passion to share, designing and building your own website can be an exciting and rewarding experience. In this guide, we’ll walk you through the essential steps to get started on your web design adventure.
1. Define Your Website’s Purpose and Goals
Before diving into the design process, it’s crucial to clearly define the purpose of your website. Ask yourself:
- What is the main objective of your website?
- Who is your target audience?
- What actions do you want visitors to take?
Having a clear vision will guide your design decisions and help create a more effective website.
2. Plan Your Website Structure
Once you’ve defined your goals, it’s time to plan your website’s structure. This involves:
- Creating a sitemap
- Outlining the main pages and their hierarchy
- Determining the navigation structure
A well-planned structure ensures a smooth user experience and makes it easier to organize your content.
3. Choose Your Web Design Tools
Selecting the right tools is crucial for efficient web design. Consider these options:
- Website builders (e.g. Wix, Squarespace)
- Content Management Systems (e.g. WordPress, Drupal)
- HTML/CSS editors (e.g. Visual Studio Code, Sublime Text)
- Design software (e.g. Adobe XD, Figma)
- Hire a professional developer (e.g. Tradewinds Tech)
Your choice will depend on your technical skills and specific project requirements.
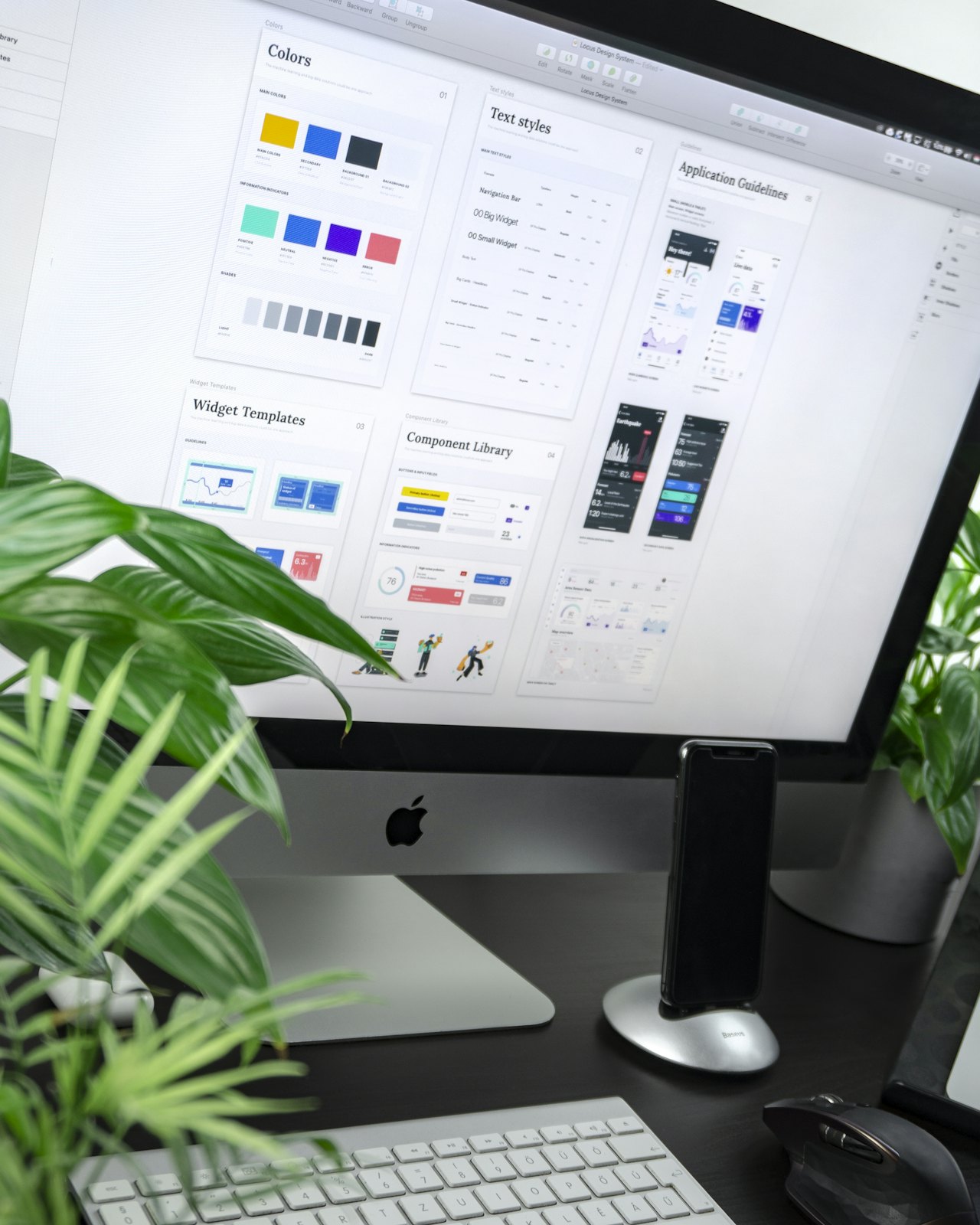
4. Design Your Website’s Visual Elements
Now comes the creative part – designing your website’s look and feel. Focus on:
- Choosing a color scheme that aligns with your brand
- Selecting appropriate fonts for readability and style
- Creating a consistent layout across pages
- Designing a user-friendly interface
Remember, good design enhances user experience and supports your website’s goals.
5. Develop Your Website
With your design in place, it’s time to bring your website to life. This may involve:
- Writing clean, semantic HTML
- Styling your pages with CSS
- Adding interactivity with JavaScript
- Ensuring responsive design for mobile devices
If you’re using a website builder or CMS, this step may be simplified, but understanding basic web technologies is still valuable.
6. Optimize for Search Engines (SEO)
To ensure your website reaches its intended audience, implement SEO best practices:
- Use relevant keywords in your content and metadata
- Create high-quality, original content
- Optimize images and use descriptive alt text
- Ensure fast loading times and mobile-friendliness
SEO is an ongoing process, so plan to regularly update and optimize your content.
7. Test and Launch Your Website
Before going live, thoroughly test your website:
- Check for broken links and errors
- Ensure cross-browser compatibility
- Test on various devices and screen sizes
- Verify all forms and interactive elements are working
Once you’re satisfied with the results, it’s time to launch your website and share it with the world!
8. Maintain and Update Regularly
Web design doesn’t end at launch. Regular maintenance is crucial:
- Keep your content fresh and relevant
- Update software and plugins for security
- Monitor website performance and user feedback
- Continuously improve based on analytics data
By following these steps, you’ll be well on your way to designing and building a successful website. Remember, web design is both an art and a science – don’t be afraid to experiment and learn as you go. Happy designing!
For more in-depth guides on web design techniques, tools, and best practices, explore our other articles at webdesign.guide. Your journey to becoming a web design expert starts here!
Connect with Our Web Design Experts Now
188 Hood Avenue
Brooklyn, New York 11201
(987) 654-3210
info@webdesignguide.com

Boost Your Site Today!
Reach out to explore web design strategies and let us craft a standout online presence for you.